「インストール&サイトロゴを画像に変更する方法」で、すでにサイトロゴを表示しているんですが、これだと寂しいのでどうしても画像を表示したいという場合の方法です。

パソコンで見るとそうでもないんですが、スマホで見るとロゴと広告との間が空きすぎて何とも気になるんで、画像を表示すると気にならなくなるんじゃないかと思ったのです。
パソコン用の画像の横幅は、1070px、縦は200pxを推奨します。
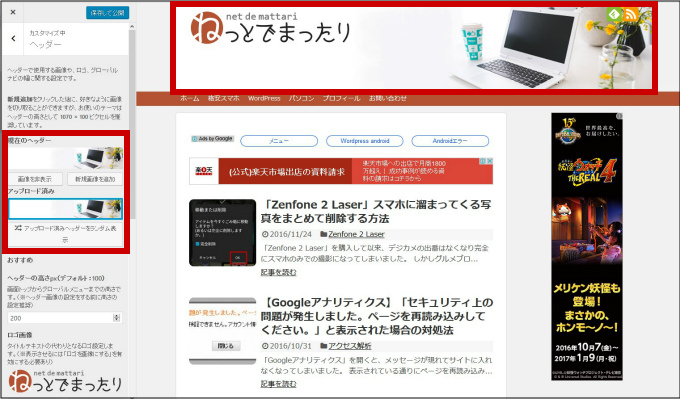
カスタマイザーでヘッダー画像の設定

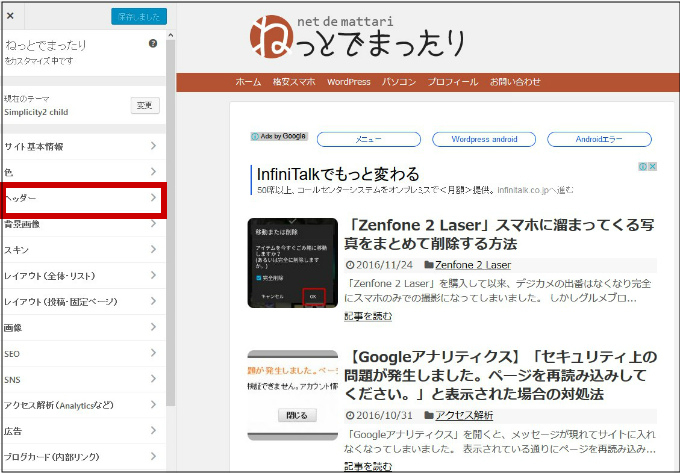
WordPress管理画面から、「外観」▶「カスタマイズ」▶「ヘッダー画像」に移動します。
メディアにアップロードする

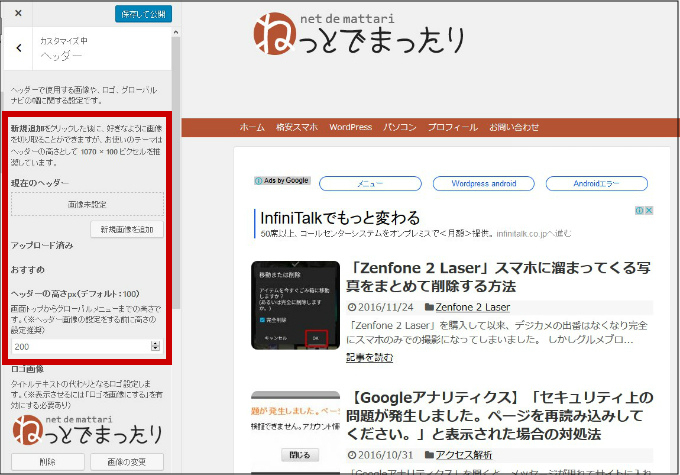
「新規画像を追加」からアップロードする。
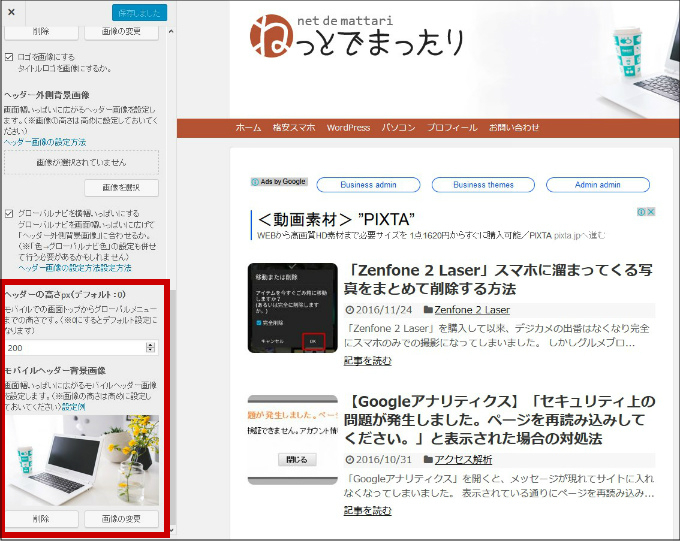
ヘッダーの高さを「200」にする。

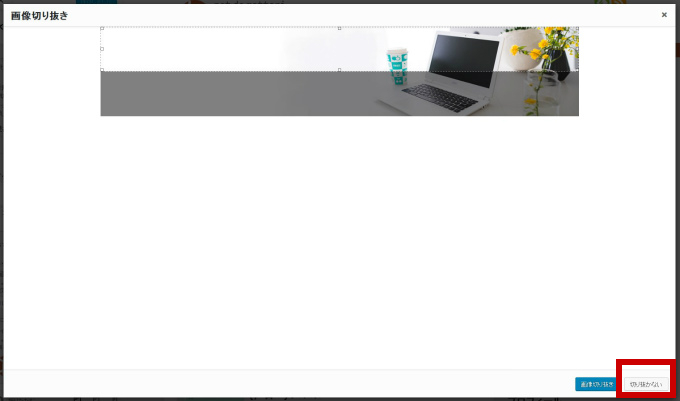
「画像切り抜き」場面が表示されるので「切り抜かない」をクリックする。

ヘッダー画像が表示されましたね。
モバイルヘッダー画像の表示
次はスマホ用のヘッダー画像を表示させます。

画像の横幅は、640px、縦は375pxを推奨します。
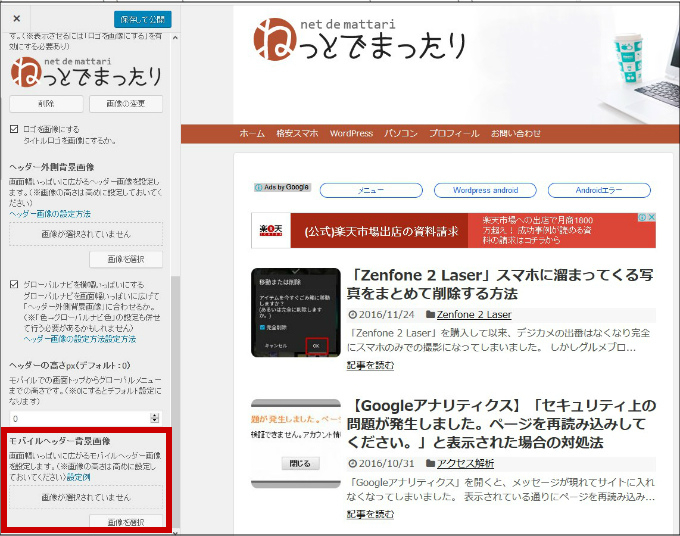
カスタマイザーでヘッダー画像の設定

「モバイルヘッダー背景画像」から「画像を選択」をクリックします。

「モバイルヘッダー背景画像」が表示されましたね。
「保存して公開」をクリックして公開します。

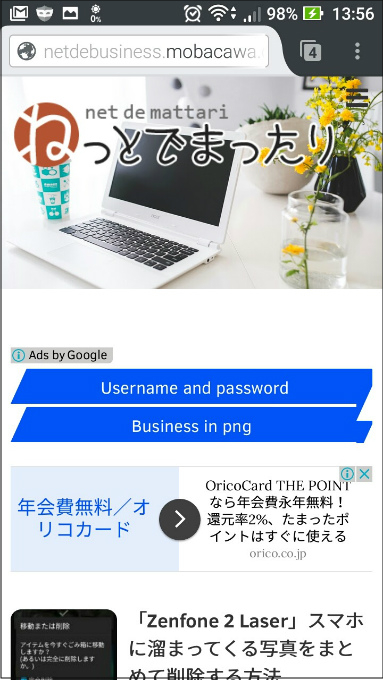
ヘッダー画像が表示されているかスマホで確認します。



