【Simplicity】のインストールをしましょう
1.公式サイトから【Simplicity】の最新バージョンをダウンロードします。
子テーマもダウンロードします。
2.管理画面の「外観」▶「テーマ」▶「新規追加」▶「テーマのアップロード」をクリックします。
3.「ZIP 形式のテーマファイルをお持ちの場合、こちらからアップロードしてインストールできます。」という所から「参照」をクリックします。
4.ダウンロードしたZIP形式の【Simplicity】と「子テーマ」をインストールします。
5.「テーマ」に戻ると「Simplicity2」と「Simplicity2 child」というテーマが増えていますから、どちらも有効にします。
サイトロゴを作りましょう
今回のテーマ変更ではヘッダー画像を使用していませんので、このままだと何だかなぁ(・・?
という事でサイトロゴを作成してみました。

365px x 85pxで作成してありますので、大きさの参考にしてくださいね。
カスタマイズをしましょう
・管理画面の「カスタマイズ」をクリックするとカスタマイズ画面になります。
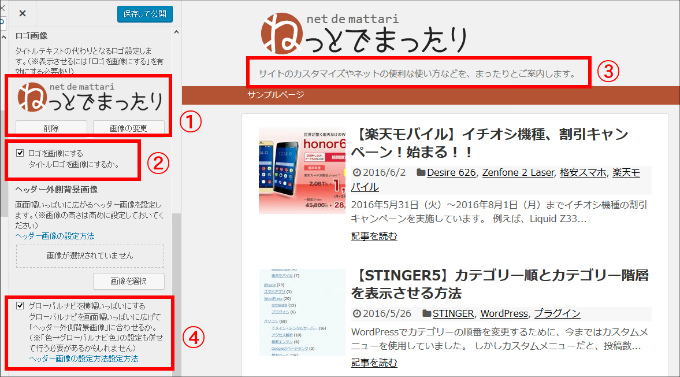
サイトロゴを画像に変更する
 サイトロゴを画像に変更するには、まずWordpress管理画面から、「外観」▶「カスタマイズ」▶「ヘッダー画像」に移動します。
サイトロゴを画像に変更するには、まずWordpress管理画面から、「外観」▶「カスタマイズ」▶「ヘッダー画像」に移動します。
1.「ロゴ画像」からアップロードする。
2.「ロゴを画像にする」にチェックを入れる。
3.今回はキャッチフレーズをヘッダーに表示させたくないので、「サイト基本情報」▶「キャッチフレーズ」の欄を空白にする
4.「グローバルナビを横幅いっぱいにする 」にチェックを入れて、グローバルナビを横幅いっぱいに表示します。

「サイトアイコン」からファビコン用の画像をアップする事ができます。
拡張子は「.ico」じゃなくて「.ping」とか「.jpg」でもいいです。
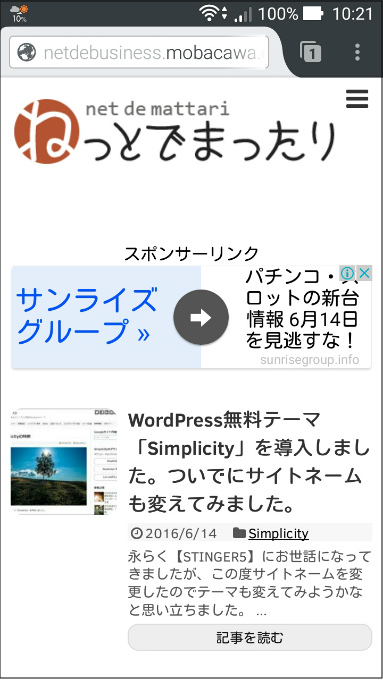
スマホのサイトロゴはどうするの?

スマホは何の変更もいりません。
レスポンシブ仕様で、このままでサイトロゴ画像が表示されます。



コメント
[…] このあたりの作業については、kobityさんのブログ記事【Simplicity】のインストール&サイトロゴを画像に変更する方法を参考にさせていただいた。 […]