「Simplicity」のアップデートが頻繁にありすぎて、その度にアップデートするのも面倒なので、ついほっぽっていました。
でも最近ちょっとした不具合が出たので、この辺でアップデートしようかなー?
と思って「Simplicity」のページを覗いてみると、「Smooth Update 」というなんか便利そうなソフトの紹介がされていたので早速使ってみました。
「Smooth Update」 は、 WordPress 管理画面から Simplicity をアップデートする時に、一時的に有効化するテーマです。
ステップ 1:Simplicity 親テーマの最新バージョンをダウンロード
Simplicity 公式サイトのテーマダウンロードページより、最新バージョンの Simplicity2 をダウンロードします。
ステップ 2:「Smooth Update 」をダウンロードし有効化
「Smooth Update のダウンロード」ページより、Smooth Update をダウンロードします。
zip ファイルは、解凍する必要はありません。

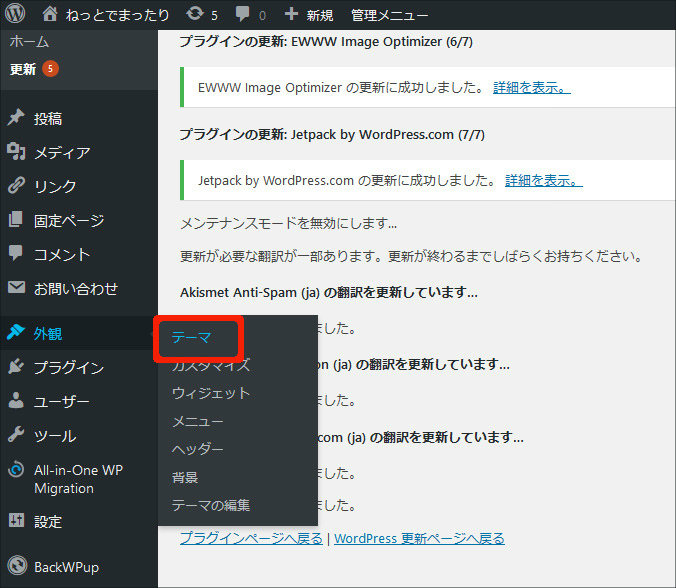
WordPress 「管理画面」⇨「外観」⇨「テーマ」をクリック

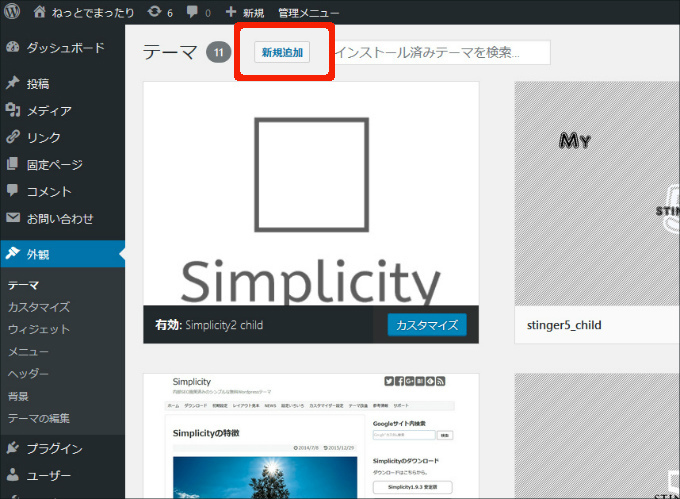
「新規追加」をクリック

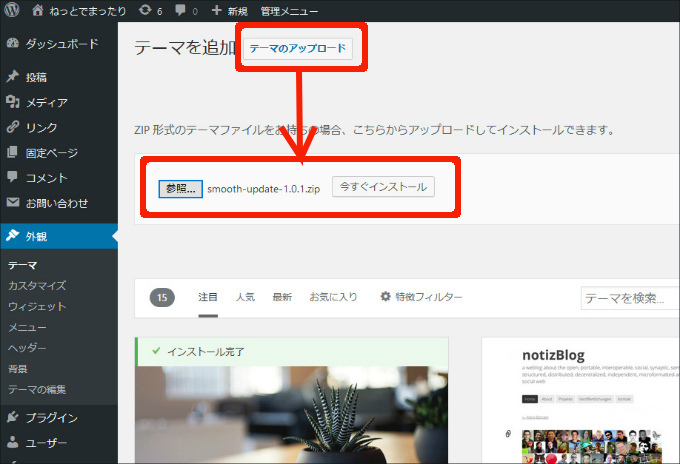
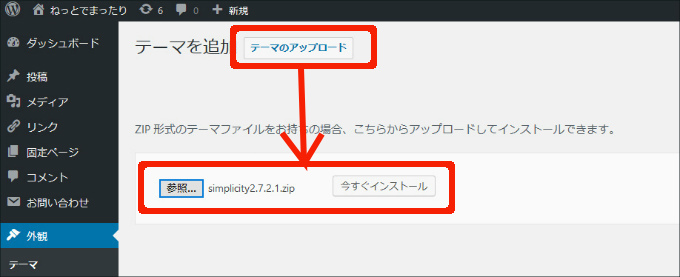
「テーマのアップロード」より、「参照」からzipファイルを選択して「今すぐインストール」をクリックし有効化します。

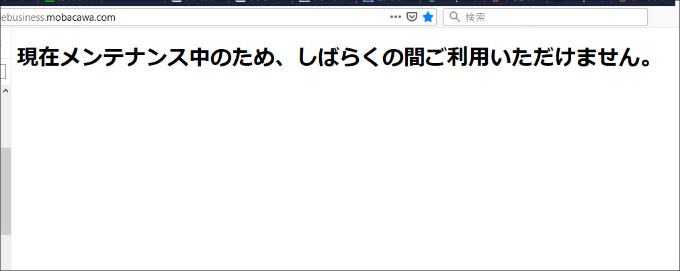
有効化すると、自動的にメンテナンスモードになり、サイト表示が「現在メンテナンス中のため、しばらくの間ご利用いただけません。」と表示されます。
ステップ 3:古い Simplicity 親テーマを削除
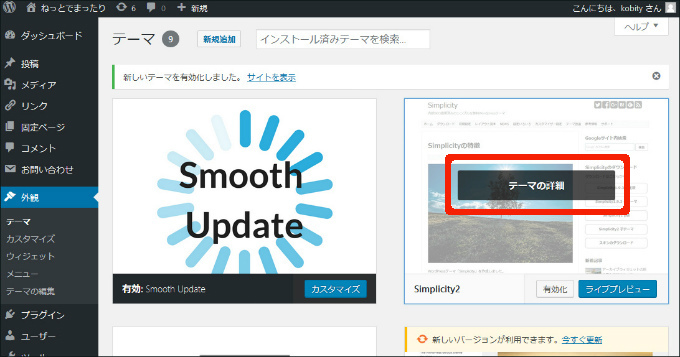
WordPress 「管理画面」⇨「外観」⇨「テーマ」より、現在インストール中の Simplicity2 を削除します。

Simplicity2 にマウスを乗せると、「テーマの詳細」ボタンが表示されます。

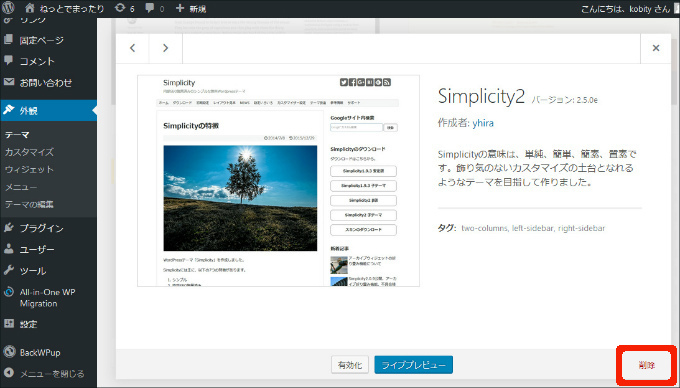
「テーマの詳細」ボタンをクリック後、右下にある「削除」をクリックすると削除できます。
ステップ 4:最新の Simplicity 親テーマをインストール

WordPress 「管理画面」⇨「外観」 ⇨「 テーマ」⇨「新規追加」⇨「テーマのアップロード」より、最新バージョンの Simplicity2 をインストールします。

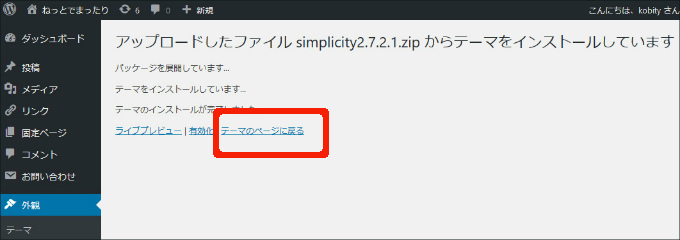
インストール後は、すぐに有効化はしないで「テーマのページに戻る」よりテーマ管理画面に戻ります。
ステップ 5:子テーマを有効化

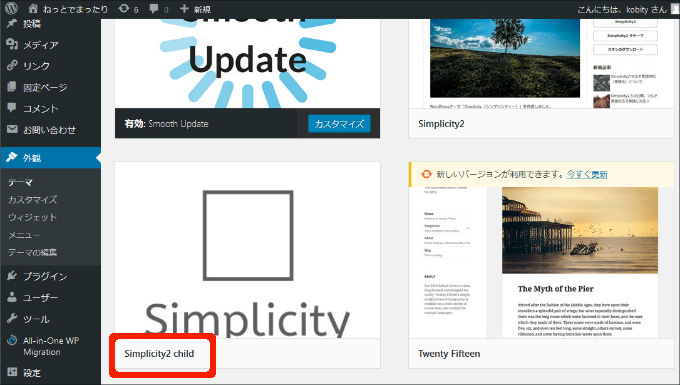
テーマ管理画面より、 Simplicity2 child を「有効化」します。
お~~~!!
ちゃんとサイトが表示されました~(≧▽≦)
今回はここまでで良かったんですが、まったくデザインが崩れていて表示されないサイトがあったんです。
そういう時は、テーマ管理画面より、Simplicity2 親テーマを有効化します。
自分のサイトの環境によるものと思われますので、子テーマ有効化で表示されなかった場合は親テーマも有効化してみてくださいね(´∀`)







コメント
[…] ということで、バージョンアップすることにした。 テーマのバージョンアップは、慎重にしたい。 レイアウトが崩れたりしそうだからね。 やり方は、この記事を参考にした。 […]
レイアウトは崩れなかったでしょうかね?
うまくバージョンアップできたらいいですね!